Verhalen weten te overtuigen. Ook in marketing en op het web is het ondertussen overduidelijk dat een goed verhaal de basis is van een product of dienst. Inzetten op storytelling loont dus meer dan de moeite. Wie eruit wil springen met zijn story, moet creatief uit de hoek komen. Niet alleen inhoudelijk, ook de manier waarop u uw users meeneemt in uw verhaal kan het verschil maken. De meest recente trend? Scrollytelling!
Wat is scrollytelling?
Het woord verklapt al veel. De samentrekking van scrollen en storytelling is een techniek waarbij u de lezer meeneemt in een visueel verhaal dat zich ontvouwt tijdens het scrollen door uw pagina. Door het verhaal op te splitsen in verteerbare delen, door ze stap voor stap te onthullen en grafisch weer te geven, houdt u de aandacht van de gebruiker vast. Intrigeer uw lezer dus met een mix van tekst, foto, audio, film, illustratie en animatie.
Wanneer gebruikt u scrollytelling?
De techniek komt altijd van pas wanneer u iemand echt op sleeptouw wil meenemen in een verhaal. Dat verhaal kan gewoon informeren, maar kan ook uw merk of product in de kijker zetten.
Brand- en productpagina’s versterken
Om uw product of merk aan de man te brengen, heeft u een sterk verhaal nodig. U moet de klant namelijk vertellen waarom uw merk of product beter geschikt is dan dat van een ander. Door een verhaal rond uw merk te breien, creëert u een band met de klant en zet u uw unieke verkoopargument of USP’s in de kijker. Als u dat verhaal op een impactvolle manier kan vertellen, blijft het beter hangen bij gebruikers. Dus als het scrollen door uw website bij hen emoties oproept, zullen ze die gevoelens gaan associëren met uw product of merk.
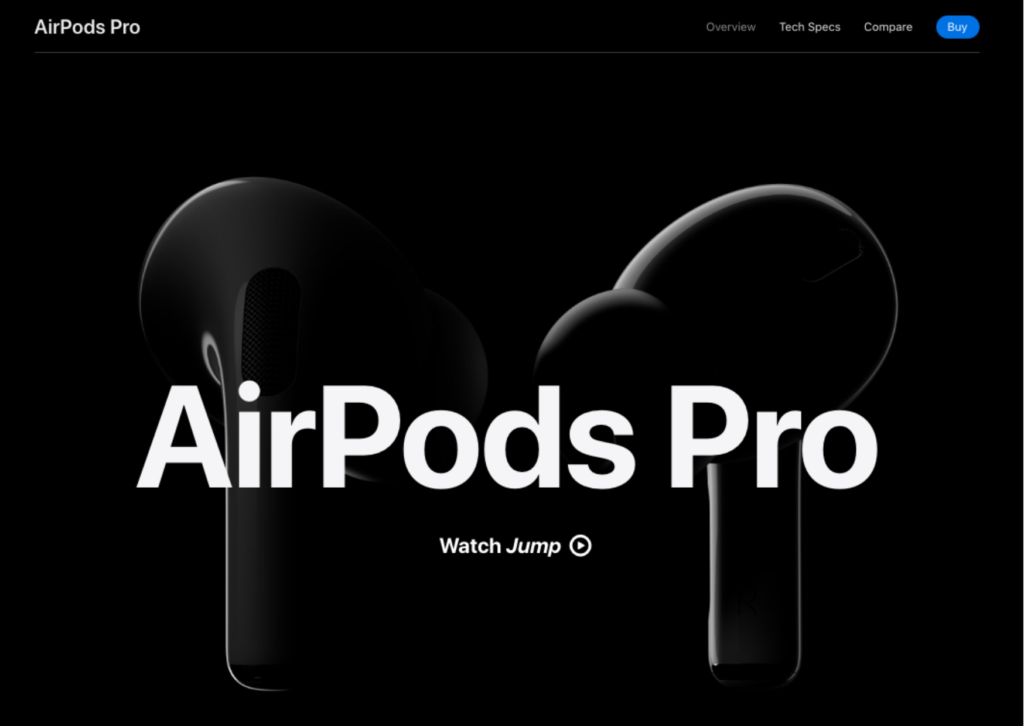
Ook de werking van een product en het weergeven van specificaties kan boeiender verteld worden via scrollytelling. Neem het voorbeeld van Apple Airpods Pro. Als Apple de specificaties van de Airpods in één lange lijst gezet had, hadden de meeste users er voorbij gescrolled. Nu blijft u geboeid door hun interactieve manier van vertellen. Dat verhoogt de indruk dat het om een hoogst vernieuwend, premium product gaat.

https://www.apple.com/airpods-pro/
Een ander voorbeeld? Boost vitamines. U kan het product volledig ontdekken en bekijken dankzij de 3D-weergave eromheen. Rond het product worden ook de verschillende USP’s duidelijk weergegeven.
Verhalen vertellen
Het web leest u niet als een boek. Als u op het web een fictief verhaal wil vertellen, bestaat de uitdaging erin om de lezer daarin mee te trekken. Uw verhalen in blogvorm brengen verrast tegenwoordig niet bepaald meer. Lange teksten slagen er niet meer in om de aandacht van de gebruiker volledig te vangen. Door dynamisch beeld en geluid aan de ervaring toe te voegen, worden bij de gebruiker meerdere zintuigen geprikkeld en laat het verhaal meer indruk na.
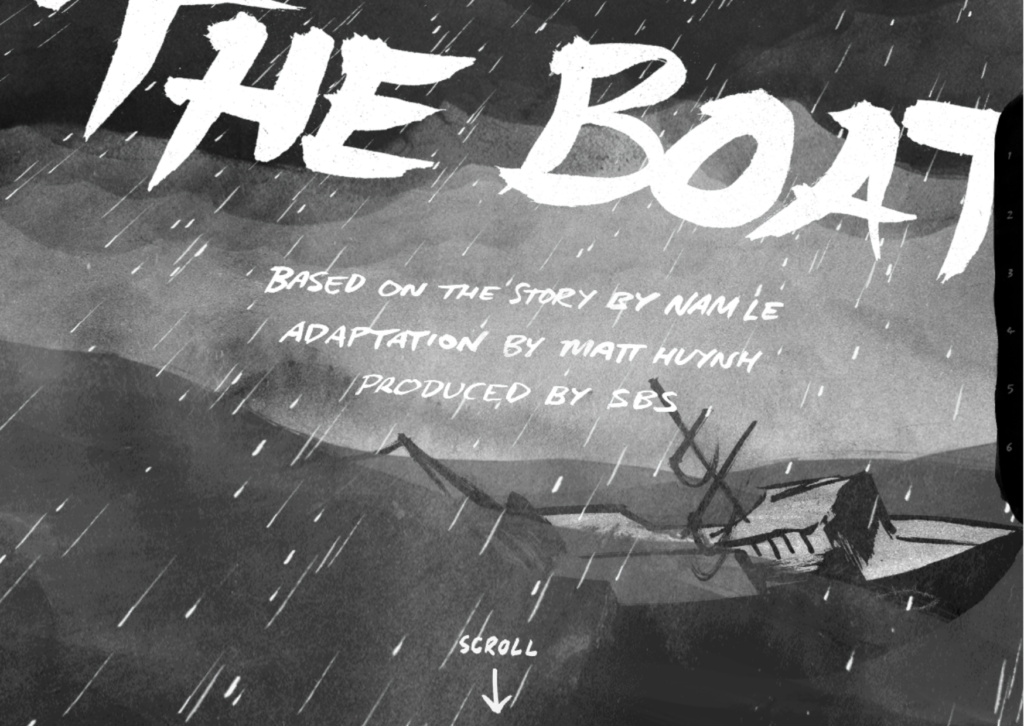
Onderstaand voorbeeld brengt aan de hand van scrollen het verhaal tot leven. Wanneer er storm opsteekt, maakt de tekst dat duidelijk met bewegingen. Ook de geanimeerde illustraties op de achtergrond geven meteen veel meer gevoelswaarde aan het verhaal.

https://www.sbs.com.au/theboat/
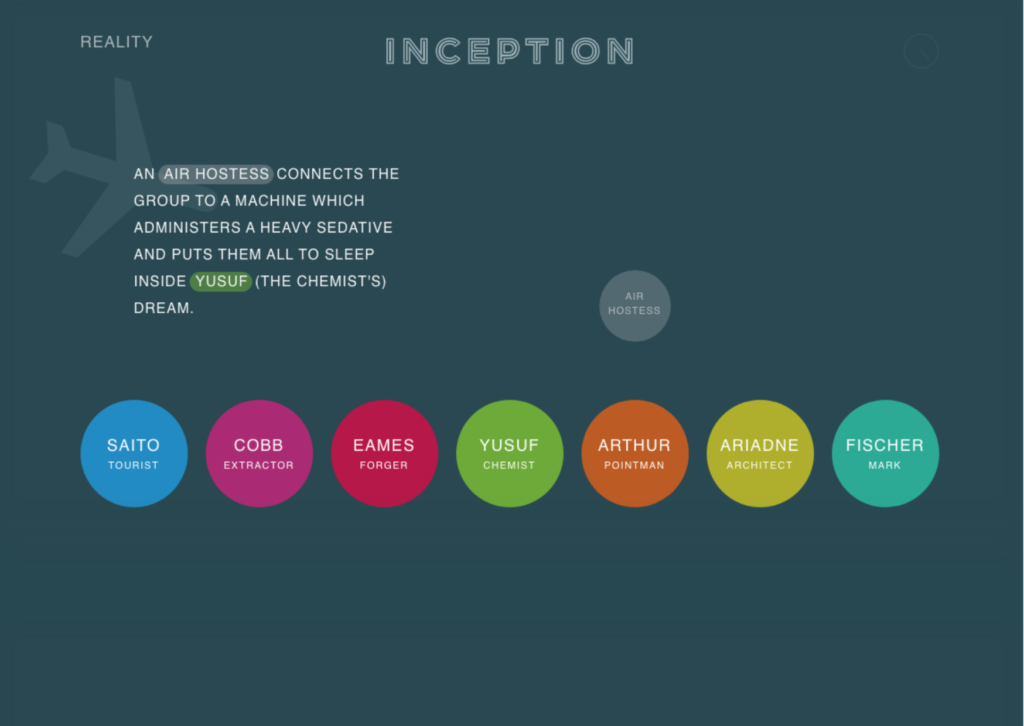
Ook het volgende voorbeeld brengt de kracht van scrollytelling naar voor: deze website legt het plot van de heel ingewikkelde film Inception uitlegt op een visuele manier. (Opgepast: spoilers!) In dit complexe verhaal zou u snel verdwaald kunnen raken tussen de woorden, maar dankzij de visuele steun en het feit dat u zelf de snelheid van het verhaal kan bepalen door te scrollen komt het veel duidelijker binnen.

https://www.inception-explained.com/
Concepten uitleggen en informatie overbrengen
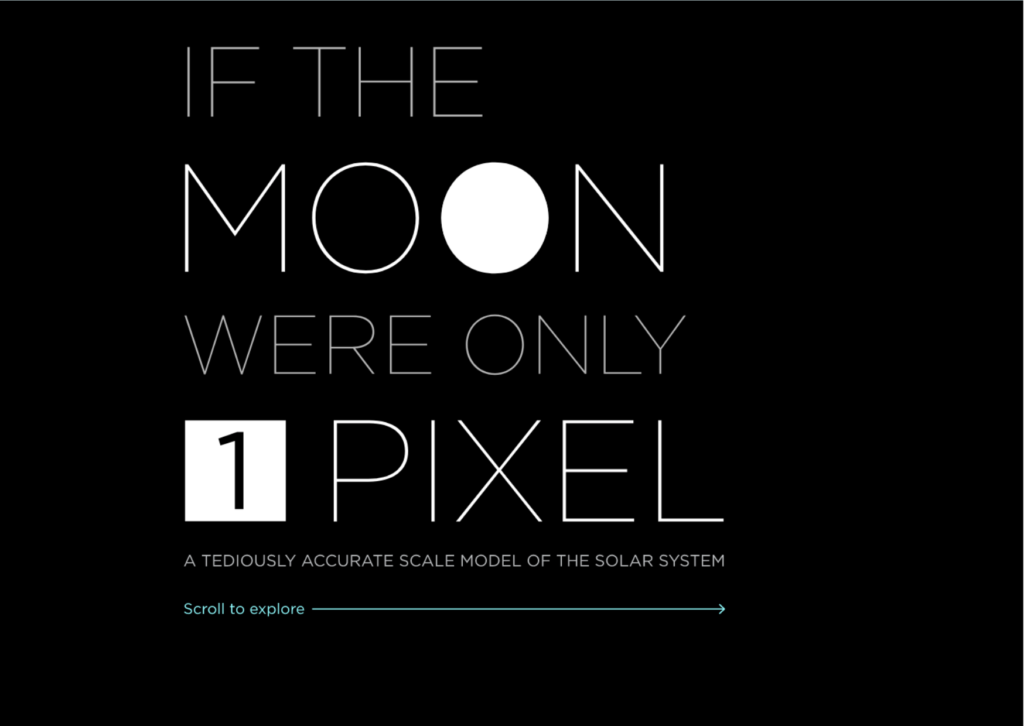
Ook om concepten te verduidelijken kan scrollytelling een handige tool zijn. Op deze website wordt bijvoorbeeld aangetoond hoe ver de planeten in ons zonnestelsel van elkaar verwijderd zijn. Dankzij de interactieve scroll en de duidelijke representatie van de grootteorde in kilometers vat u veel beter hoe groot de ruimte eigenlijk is, zeker veel beter dan wanneer u droogweg moet lezen dat de aarde x aantal km van Jupiter ligt.

https://joshworth.com/dev/pixelspace/pixelspace_solarsystem.html
Abstracte en concrete concepten worden veel sneller duidelijk. Een beeld zegt echt soms meer dan duizend woorden. Maar ook maatschappelijke concepten kunnen duidelijker of echter worden gemaakt. Zo tracht onderstaande website de huidige impact van slavernij duidelijk te maken op een interactieve manier.

Scrollytelling bij comma
Ook bij comma experimenteren we graag met scrolltechnieken en animaties om websites dynamischer te maken. Bekijk bijvoorbeeld deze onepager, waarin we verschillende scrolltechnieken en -richtingen uittesten. Merkt u de aantrekkingskracht? Wat zou dit voor uw website kunnen doen? Neem contact op met kim@brandstrategists.be en werk samen aan een steeds aantrekkelijkere webervaring voor uw bedrijf.
Dit delen:
- Klik om te delen op Facebook (Wordt in een nieuw venster geopend)
- Klik om te delen met Twitter (Wordt in een nieuw venster geopend)
- Klik om op LinkedIn te delen (Wordt in een nieuw venster geopend)
- Klik om op Pinterest te delen (Wordt in een nieuw venster geopend)
- Klik om op Tumblr te delen (Wordt in een nieuw venster geopend)



