De brug slaan tussen design en development is een vraagstuk waar geen sluitend antwoord op bestond. Waar het vroeger de norm was om in Photoshop of Illustrator aan de slag te gaan, is dat intussen te beperkt geworden. Want hoe maakt u uw visie duidelijk aan collega’s en klanten wanneer u enkel statische weergaves hebt van een dynamisch gegeven als een website of app?
Focus op UI & UX
De oplossing kwam enkele jaren geleden toen meer bedrijven inzetten op User Experience en User Interface. De digitale strategie en de user experience trad meer en meer op de voorgrond. Hierdoor kwamen nieuwe designtools met de focus op webontwikkeling op de markt. Sketch nam het voortouw met een gebruiksvriendelijke interface en een uitgepuurde aanpak. Adobe volgt snel met hun Adobe XD waar u als Creative Cloud lid gebruik van maakt binnen uw bestaande abonnement. XD was er misschien iets te snel: een aantal essentiële tools ontbraken ten opzichte van Sketch. Adobe’s inhaalrace kon starten.

Handige workflows & nieuwe inzichten
Door goed te luisteren naar de input van de community blijft Adobe XD uitbreiden met handige tools en workflows. Zo hebben we steeds de vinger aan de pols van wat er mogelijk is met uw webdesign.
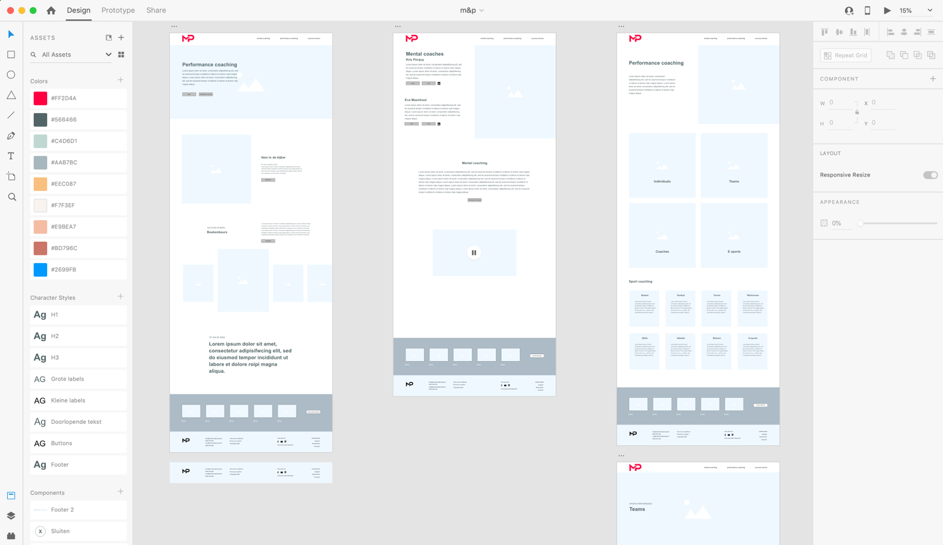
Het gebruikte kleurenpalet, de character styles en componenten kunt opslaan als assets en ze in één beweging over het volledig document bijsturen. Dankzij de cloudtoepassingen worden ze ook opgeslaan als assets om te delen met andere teamleden in een nieuwe vlotte workflow.
Herbruikbare componenten laten toe dezelfde buttons, navigatie-elementen, afbeeldingen en meer te hernemen in het ontwerp. In één beweging kan het master component wijzigen over heel het document. Dit levert een vlottere doorlooptijd op waardoor u als klant sneller revisies te zien krijgt.
Prototyping for dummies
Waar u bij andere tools gebruik moet maken van o.a. plug-ins om prototypes te maken, kunt u binnen Adobe XD meteen aan de slag. Onder de tab ‘prototype’ leggen we links en verbanden tussen verschillende elementen en pagina’s uit het design. Zo bootsen we eenvoudig en snel functionaliteiten van een website na en wordt het eenvoudiger voor onze klanten om te begrijpen hoe alles zal functioneren.
Via een testlink delen we de prototypes zodat feedback eenvoudig kan gebundeld en verwerkt worden. Dit kan zelfs live in een commentaarvak ingevuld worden door iedereen die toegang heeft tot de link. Heeft u een vraag? Onze designers passen het aan en updaten de link. Zo krijgt u bij uw volgende bezoek aan dezelfde link al de wijzigingen te zien. Handig toch?
Filmpje van prototyping in XD
Maak vlot van een statisch design een interactief prototype.
Efficiëntere workflow
Adobe XD heeft intussen zijn plaats verdient om aan UX/UI prototyping te doen. Gaat u ook voor een efficiëntere workflow?
Onze designers staan voor u klaar.
Dit delen:
- Klik om te delen op Facebook (Wordt in een nieuw venster geopend)
- Klik om te delen met Twitter (Wordt in een nieuw venster geopend)
- Klik om op LinkedIn te delen (Wordt in een nieuw venster geopend)
- Klik om op Pinterest te delen (Wordt in een nieuw venster geopend)
- Klik om op Tumblr te delen (Wordt in een nieuw venster geopend)



