Goed scoren in Google is al jaren een complexe opgave. Heel wat factoren spelen een belangrijke rol in de positie of ranking van uw website in de zoekresultaten. En bovendien veranderen de belangrijkste factoren waaraan zoekmachines zoals Google veel belang hechten telkens mee met de laatste trends en ontwikkelingen. Deze zomer is er veel te doen rond de lancering van de Core Web Vitals Update. Waarom is dat zo? En wat verandert er voor uw website?
Wat houdt de update in voor uw website?
Updates aan het zoekalgoritme van Google zijn niet uitzonderlijk. Zo zijn er maandelijks kleine veranderingen aan het algoritme. Tegenwoordig ligt de focus daarbij op het bekampen van spamwebsites. Domeinen die enkel dienen om te linken naar andere sites of sites die proberen om de regels van het algoritme te omzeilen zullen na verloop van tijd dan ook flink zakken in positie.
Los van die regelmatige updates werd deze zomer (tussen midden juni en eind augustus) een grote Core Web Vitals Update geleidelijk doorgevoerd. Zo kunnen grote veranderingen of extreme dalingen in ranking vermeden worden.
Wat zijn Core Web Vitals?
Core Web Vitals zijn niet nieuw in het Google-rankingsysteem. Die vitals zijn de belangrijke factoren of waarden waarop Google de positie van uw website in Google baseert. Vroeger waren bijvoorbeeld een beveiligde verbinding (HTTPS), mobielvriendelijkheid en het vermijden van pop-ups Google-vitals. Die verdwijnen niet maar met de nieuwe Core Web Vitals update introduceert Google drie nieuwe waarden: largest contentful paint, first input delay en cumulative layout shift.
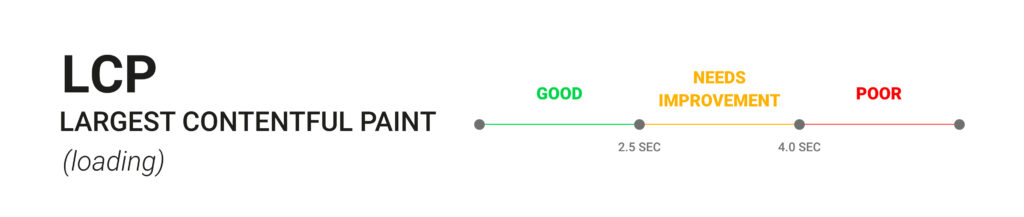
Largest contentful paint

Een eerste factor waarmee Google vanaf nu rekening houdt, is de largest contentful paint (LCP). Hierbij checkt Google de laadsnelheid van de website. Ze bekijken het zwaarste onderdeel van uw website en geven dat een score. Grote afbeeldingen, video’s, koppelingen met systemen … spelen dus een belangrijke rol op uw site. Zorg er dus best voor dat al die items op de website zo snel mogelijk ingeladen worden. U kunt afbeeldingen comprimeren en video’s via een ander platform integreren, zoals bijvoorbeeld YouTube of Vimeo. Probeer telkens de balans te vinden tussen een snelle laadtijd en een optimale kwaliteit van beelden of video’s.
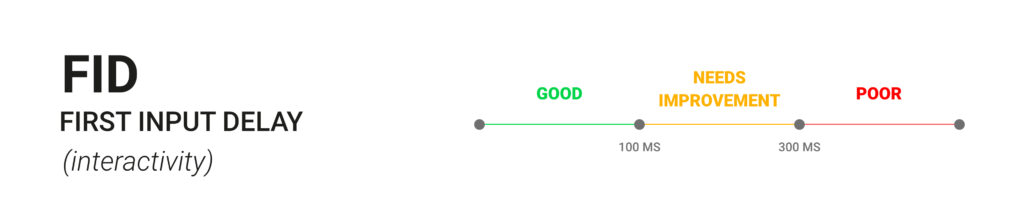
First input delay

Naast de technische kant van de site is de interactie op een website belangrijk. Daarom baseert de tweede factor van de nieuwe update zich hier ook op. Met de first input delay (FID)-waarde probeert Google het belang ervan tastbaar te maken. Het algoritme berekent hoe lang het duurt tussen de eerste interactie van de bezoeker en de snelheid van de reactie van de website. Zo kan er op uw website een ‘contact’ knop staan. De tijd tussen de klik van een gebruiker en het laden van de contactpagina is de first input delay-tijd.
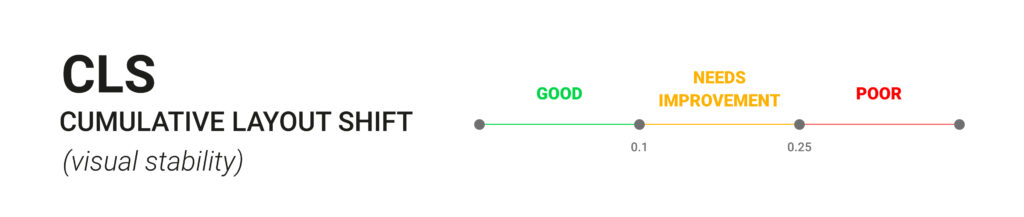
Cumulative layout shift

De laatste nieuwe toevoeging aan de Core Web Vitals is de cumulative layout shift (CLS). Die factor richt zich vooral op mobiele websites, maar is evengoed van toepassing op desktopsites. Bij het inladen van uw website kunnen knoppen of tekst verspringen. Dit komt omdat bijvoorbeeld foto’s of video’s iets meer tijd nodig hebben om ingeladen te worden dan tekst. De hoeveelheid tekst of andere elementen op de website die verspringen tijdens het laden wordt geëvalueerd en krijgt een score toegekend. Let hierbij dan ook op met pop-ups en andere banners die tijdens het laden van de website tevoorschijn komen.
Op basis van elk van die drie punten krijgt uw website een score tussen ‘goed – kan beter – slecht’. Wanneer al uw waarden goed zijn, komt uw website hoger in de zoekresultaten van Google. Streven naar een score van 100% is onmogelijk, maar een groene score is een goed streefdoel.
Welke tools gebruik ik om Core Web Vitals te controleren?
Op het eerste zicht lijken de factoren misschien wat vaag. Hoe kunt u concreet checken hoe uw website scoort? Daarvoor bestaan gelukkig een paar verschillende handige tools.
De Google Search Console is de meest gebruikelijke tool. Via de Google Search Console kunt u gemakkelijk fouten of mogelijke verbeteringen vaststellen. Zo krijgt u een site-vitaliteitsrapport dat u toont hoe snel uw website inlaadt en welke punten verbeterd kunnen worden. In het paginafunctionaliteitenrapport kunt u nagaan of de opbouw van uw pagina’s in orde is. U ziet er bovendien ook de originele Core Web Vitals zoals uw mobiele gebruiksvriendelijkheid.
Wilt u wat meer in detail gaan over de snelheid van de website? Dan kunt u terecht op de Google Pagespeed Tool. Hier krijgt u een gedetailleerd rapport over welke elementen van uw website ervoor zorgen dat de site traag laadt.
Voor de diehardfans is er tot slot nog het Chrome User Experience Report. Hierin worden alle Web Core Vitals opgelijst en kunt u in detail de score van uw website nagaan.
Zal mijn website nu sterk zakken qua positie?
Grote dalingen in het organisch verkeer van uw website hoeft u niet te vrezen. Zelfs als de nieuwe criteria niet volledig op punt staan voor uw website, zullen er geen drastische veranderingen zijn. Maar over een langere periode, pakweg binnen een jaar, kan de positie van uw website wel afnemen. Websites die zorgvuldig werden opgebouwd en de nodige tijd en energie investeren om de gebruiker zo aangenaam mogelijk te laten surfen, zijn al voorzien op de nieuwe waarden.
Bent u geïnteresseerd in meer informatie in verband met het Google-algoritme? Volg dan zeker onze blog of neem contact met ons op. Wij als Google Partner en marketingbureau helpen u graag verder!
Dit delen:
- Klik om te delen op Facebook (Wordt in een nieuw venster geopend)
- Klik om te delen met Twitter (Wordt in een nieuw venster geopend)
- Klik om op LinkedIn te delen (Wordt in een nieuw venster geopend)
- Klik om op Pinterest te delen (Wordt in een nieuw venster geopend)
- Klik om op Tumblr te delen (Wordt in een nieuw venster geopend)



