Aan een website of app begin je niet zomaar. Bij de ontwikkeling ervan is elk deelproces essentieel. Dus overlopen de klant en ontwikkelaar bij de start verschillende stappen. De site moet namelijk niet alleen ontworpen en gecodeerd worden, ook de te presenteren info wordt grondig geanalyseerd aan de hand van een wireframe en sitemap. Die eerste stappen in het hele traject zijn van uiterst groot belang.
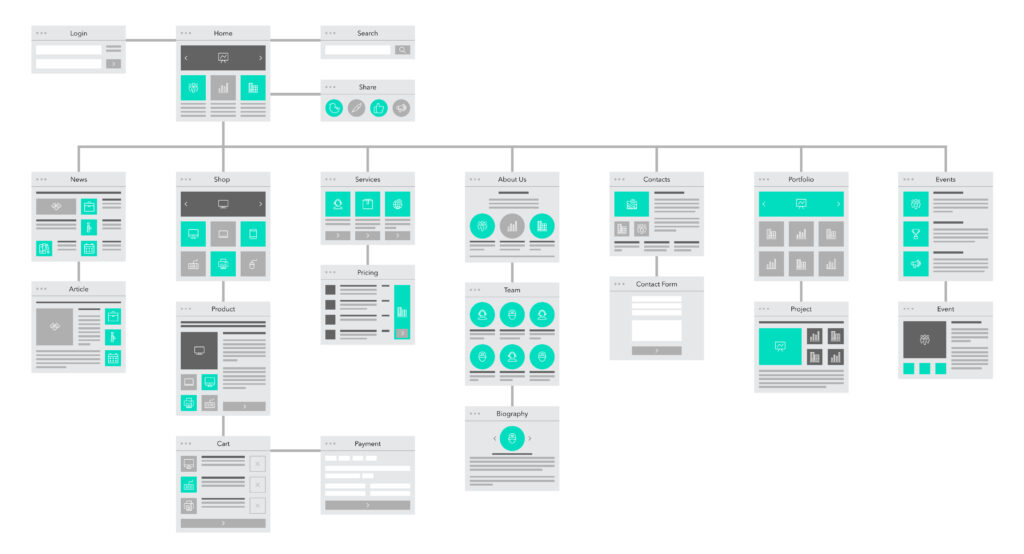
Hierbij ligt de focus op informatiearchitectuur, user flows en functies. Die oefening resulteert in een sitemap en wireframes. De sitemap geeft een globaal overzicht weer van de website. Welke info is beschikbaar en hoe is die georganiseerd? Het is een handig hulpmiddel voor bezoekers en zoekmachines om bepaalde pagina’s te vinden op een site. Wireframes geven op hun beurt een structuurschets van de website. Een wireframe van een website is een visuele gids die het skelet van een website weergeeft. Wireframes worden gemaakt met als doel alle elementen zo te rangschikken dat zichtbaar wordt hoe u best uw doelen kan bereiken.

User experience staat centraal
Bij wireframing ligt de focus op het navigatiemodel, lay-out, volgorde, user flows, functies en calls to action die rekening houden met de user needs en user journeys. Door al die elementen samen te brengen bekomen we een heel concreet, visueel model. Omdat de merkidentiteit (interface-design) er nog niet op toegepast werd, is nog geen afleiding door kleur- en fotokeuzes. Die structuurversie is een duidelijk afgebakend model van de site en geeft antwoord op belangrijke vragen. Wordt de info gepresenteerd op de juiste manier, het juiste moment en de juiste plaats? Zijn alle nodige functies aanwezig om de user zijn taak te laten uitvoeren? En wordt de gebruiker daarbij voldoende begeleid? De user experience of UX staat hier dus centraal.

Wireframe testen in Adobe XD
Sterk uitgewerkte wireframes dienen ook als testplatform voor de websiteflow. Door de interacties van testgebruikers te monitoren, geven ze inzicht in de verwachtingen van de user. Met die verzamelde kennis kunnen de comma-experts aanpassen waar nodig, net zolang tot het gebruik zo intuïtief mogelijk wordt. Wireframes geven duidelijk de inhoud en functies van de website weer.
Het stelt users en klanten ook in staat om in een vroeg ontwikkelingsstadium alle mogelijke verbanden tussen de site-inhoud te zien. Als een soort ruwbouw van de site zijn nu al de meest essentiële elementen aanwezig. Aanpassingen in deze fase kunnen nog snel en goedkoop uitgevoerd worden. In latere fases, bij het ontwerp of de codering, is dit veel moeilijker en dus duurder.
Benieuwd of de structuur van uw website goed zit? Onze design thinkers en strategische marketeers kunnen u helpen met een goede analyse.
Auteur: Wouter Devos
Dit delen:
- Klik om te delen op Facebook (Wordt in een nieuw venster geopend)
- Klik om te delen met Twitter (Wordt in een nieuw venster geopend)
- Klik om op LinkedIn te delen (Wordt in een nieuw venster geopend)
- Klik om op Pinterest te delen (Wordt in een nieuw venster geopend)
- Klik om op Tumblr te delen (Wordt in een nieuw venster geopend)



