User interfaces (UI) bestaan uit veel verschillende elementen. Deze spelen allemaal een rol in de user experience (UX) efficiëntie, of het nu gaat over informeren of een actie vragen van de user. Een belangrijk UI-element zijn call to action (CTA) buttons.
Om een krachtige call to action knop te maken, moet u zich concentreren op de doelstellingen erachter. Een CTA met de juiste grootte, kleur en plaatsing trekt snel de interesse van gebruikers en met de juiste tekst moedigt u de user aan om de gewenste actie te ondernemen. Hieronder 8 handige tips.
Tip 1. Laat knoppen er klikbaar uitzien
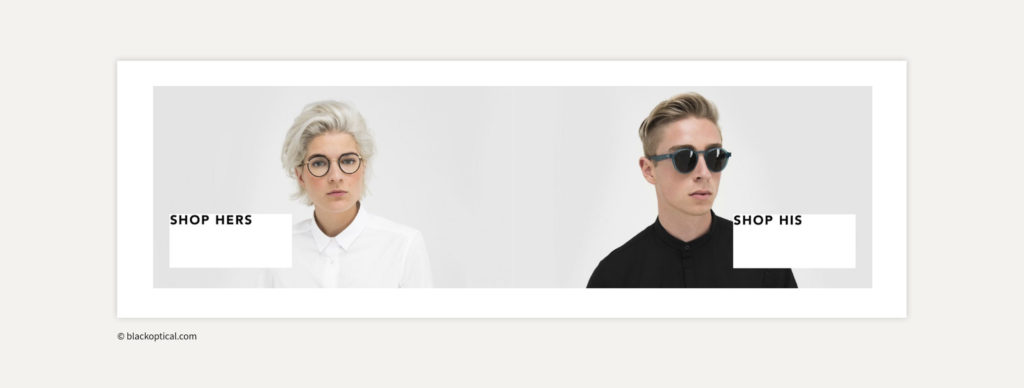
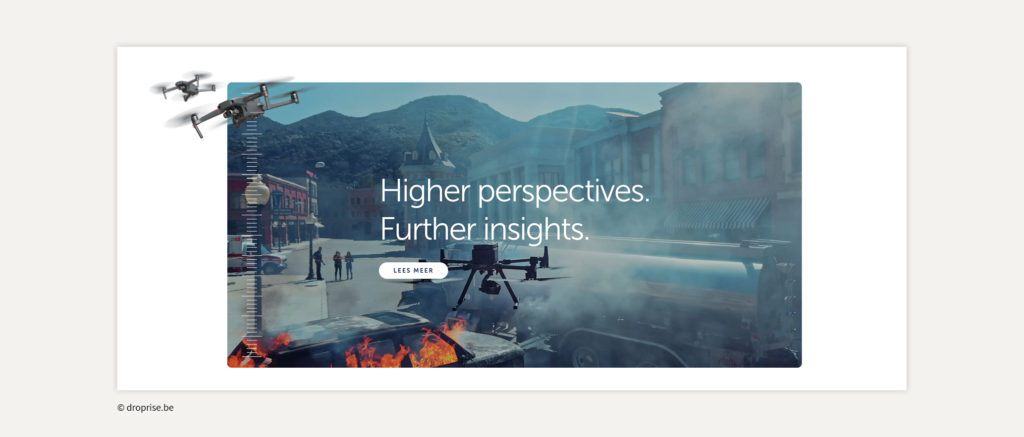
Het ontwerp van een knop moet overeenkomen met het doel: klikken. Het moet uit het ontwerp al blijken dat interactieve elementen klikbaar zijn en dat hieruit een actie volgt. Een knop kan bijvoorbeeld meer klikbaar lijken door er een 3D-effect aan toe te voegen. Een CTA met een licht verloop of een kleine schaduw geeft bijvoorbeeld meestal de wens om op een knop te drukken, omdat deze er meer uitspringt. Als de stijl eerder een flat design is, kunnen afgeronde hoekjes of een contrasterende kleur de nodige aandacht vragen.


Tip 2. Pas contrasterende kleuren toe
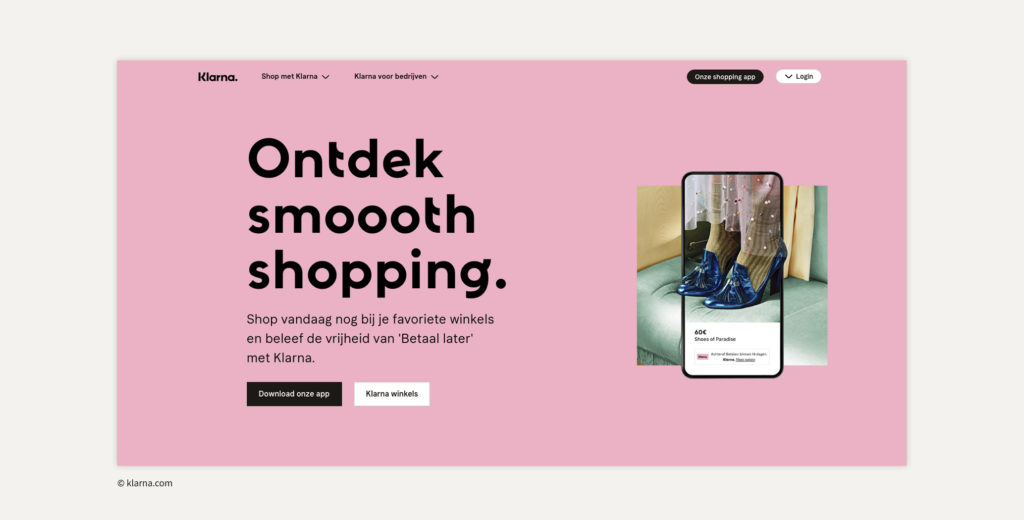
Zorg voor de aanwezigheid van een contrasterende kleur bij het opstellen van het kleurenpallet van uw merk. Sta ook even stil bij mogelijke voorkeuren en psychologische kenmerken van de doelgroep. Omdat een CTA-knop aandacht moet trekken en zich moet onderscheiden van de andere UI-elementen, moet er dus voldoende contrast zijn. Blijf de gekozen kleurstelling ook consequent aanhouden.


Tip 3. Kies de juiste maat
Grootte is een van de meest gebruikte tools om UI-componenten te rangschikken op basis van hun belang. Hoe groter een element is, des te opvallender het wordt. Een aantrekkelijke call to action knop is groot genoeg om snel gevonden te worden. Maar niet té groot, zodat de visuele compositie en hiërarchie van de lay-out niet worden aangetast.

Tip 4. Kies de juiste plaats
Een slimme plaatsing kan de kans vergroten dat CTA’s nog meer worden opgemerkt. User flow, ook wel user journey genoemd, is een pad dat gebruikers in een digitaal product volgen om een bepaalde taak uit te voeren. Maak deze journey zo helder mogelijk en hou rekening met reeds bestaande conventies, zoals bijvoorbeeld volgende/vorige knoppen, login-knop …

Tip 5. Gebruik witruimte
Witruimte is het gebied tussen elementen in de ontwerpcompositie. Witruimte is niet alleen een achtergrond van een visuele compositie. Het wordt vaak toegepast als een krachtig hulpmiddel om UI-elementen te benadrukken. Als een gebruikersinterface veel visuele componenten bevat, kan een CTA-knop verloren gaan op een pagina of scherm.
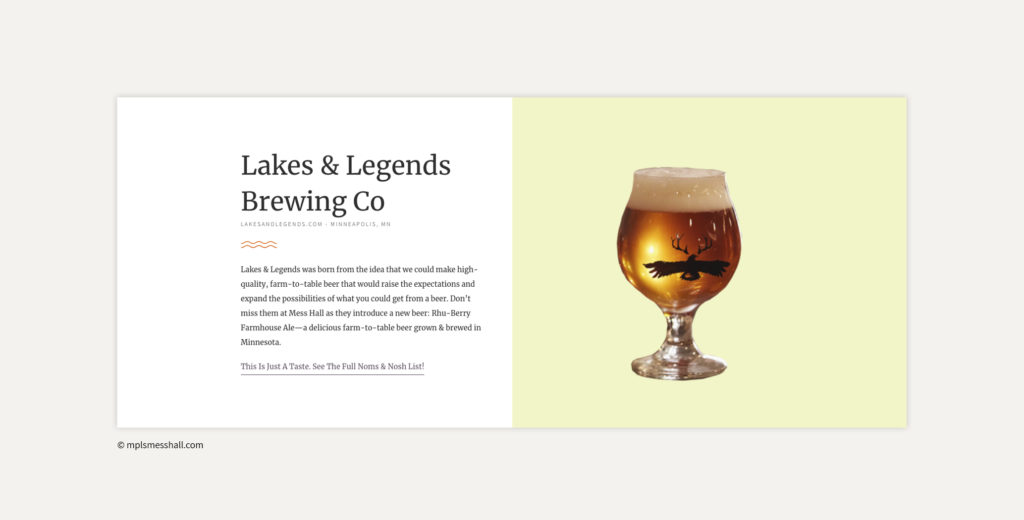
Witruimte bepaalt de verbinding tussen UI-elementen. Groepeer en plaats de knop dus altijd bij de juiste UI-elementen. Hoe minder witte ruimte tussen de componenten, hoe meer verbonden ze eruitzien. Dus als er enkele elementen zijn die de call to action kunnen ondersteunen, bijvoorbeeld een artikelbeschrijving of foto, probeer dan de ruimte tussen de knoppen en de knop te verkleinen om een dubbel effect te hebben op de acties van de gebruikers.


Tip 6. Meer dwingend, minder woorden
Voorzie de button van de nodige woorden, vertel de gebruikers wat ze kunnen verwachten na de actie. Deze korte en krachtige copy moet de aandacht van gebruikers trekken en hen direct naar de actie leiden. Om een effectieve call to action te maken, moet u het aantal woorden zo klein mogelijk houden. Een paar correct gekozen woorden werken veel sneller dan een lange beschrijvende zin. Probeer origineel maar to the point te zijn.


Tip 7. Voeg wat extra informatie toe
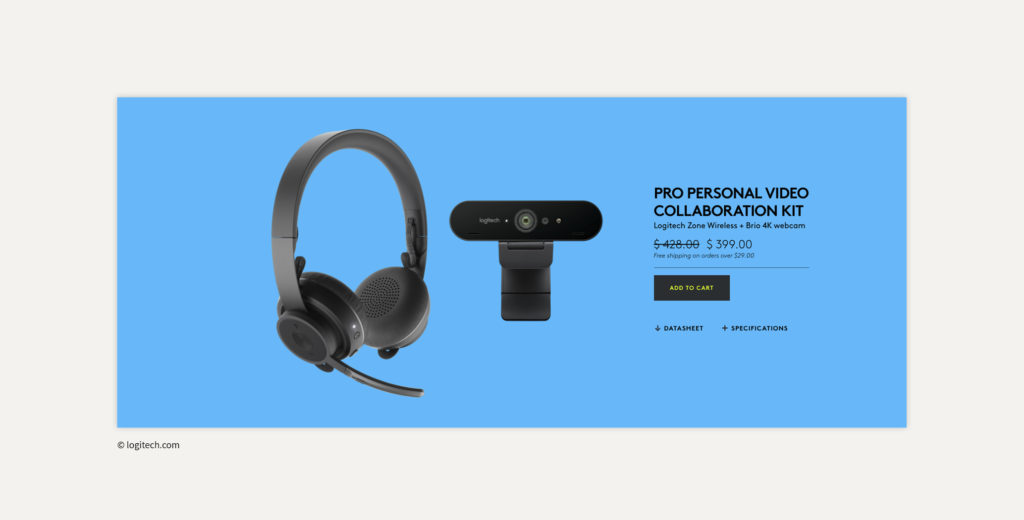
Zoals we hierboven al zeiden, is het belangrijk om het CTA-bericht kort te houden, zodat het snel de aandacht kan trekken. Maar wanneer het publiek de call to action opmerkt, kan het handig zijn om ook wat aanvullende gegevens te verstrekken. Het kan een klein stukje informatie zijn dat iets uitlegt over de volgende fasen. U kunt bijvoorbeeld duidelijk maken dat het aanmeldingsproces niet langer dan 15 seconden duurt of herinneren dat registratie gratis is. Een kleine opmerking kan de interesse van gebruikers wekken en hen aanmoedigen om actie te ondernemen.

Tip 8. Voer constante tests uit
Als u zeker wil weten dat iets goed werkt, moet u het testen. Deze gouden regel is een must op verschillende gebieden, waaronder UI-ontwerp. Gebruikersonderzoek en -analyse helpen om de specifieke kenmerken van de doelgroep te definiëren, maar het zal moeilijk zijn om precies te weten of ontwerpbeslissingen de beste zijn. Daarom kunnen tests de oplossing bieden om twijfels weg te nemen. Een van de meest efficiënte CTA-testmethoden is A/B testing. Het vergelijkt twee versies van een digitaal product om erachter te komen welke beter presteert. Testen doen we in Google Analytics en Hotjar.
Meten of ze werken? Ziehier de resultaten uit Google Analytics.

Digital customer journey
Wilt u uw klant op een effectieve manier doorheen de journey leiden aan de hand van opvallende call to actions? Of wilt u bouwen aan meetbaar resultaat? Onze designers helpen u graag verder. Contacteer ons hier.
Dit delen:
- Klik om te delen op Facebook (Wordt in een nieuw venster geopend)
- Klik om te delen met Twitter (Wordt in een nieuw venster geopend)
- Klik om op LinkedIn te delen (Wordt in een nieuw venster geopend)
- Klik om op Pinterest te delen (Wordt in een nieuw venster geopend)
- Klik om op Tumblr te delen (Wordt in een nieuw venster geopend)



