Het hebben van een functionele website is een vereiste om geloofwaardig over te komen als bedrijf. Als consument is het namelijk een gewoonte geworden om meteen te surfen naar de website van een bepaald product, dienst of bedrijf. Zeker als we bepaalde zaken met elkaar willen vergelijken, kan een aantrekkelijke website het verschil maken. Om de aandacht van een websitebezoeker op een originele manier vast te houden, kan u gebruik maken van micro-animaties. Zegt de term u weinig? Wij leggen het even voor u uit.
Wat is een micro-interactie?
Een micro-interactie of delight animation is een korte functionele animatie die gebruikt wordt om users te helpen bij hun surfervaring op het web. Die hulp kan de vorm aannemen van sturing, feedback of het aanduiden van een verandering. De animaties worden geactiveerd door de website zelf of door een handeling van de gebruiker.
Wanneer gebruik je micro-interacties?
Getriggerd? Micro-interacties zijn in elk geval erg nuttig. Maar om te voorkomen dat élk deeltje van uw webpagina begint te bewegen, past u ze best enkel toe in een aantal specifieke gevallen.
Aandacht
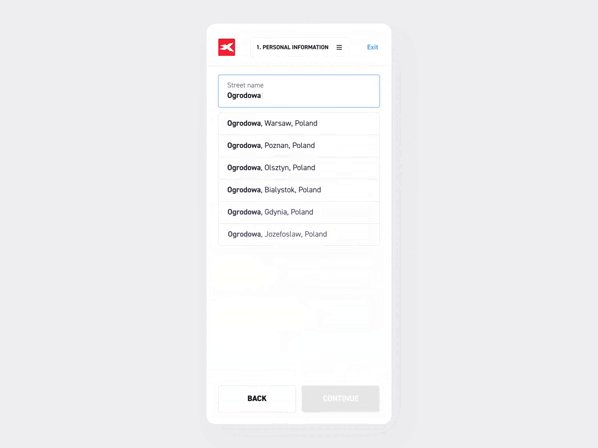
Zo zijn micro-interacties een handige tool wanneer u de aandacht van de gebruiker wil behouden of specifiek op iets wil vestigen. Door de aandacht van gebruikers doorheen de webflow telkens op de logische volgende stap te sturen, worden zij sneller door het proces geloodst. Zo kunnen zij bijvoorbeeld sneller overgaan tot een actie of aankoop.
Een praktisch voorbeeld hiervan is een webshop. Als u een product in uw winkelmandje plaatst, valt bijvoorbeeld een item op geanimeerde wijze in het winkelmandje. Zo zien gebruikers eenvoudig waarheen ze moeten wanneer ze willen afrekenen.

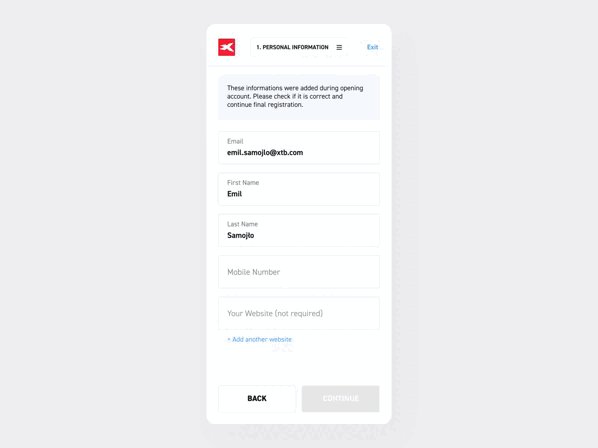
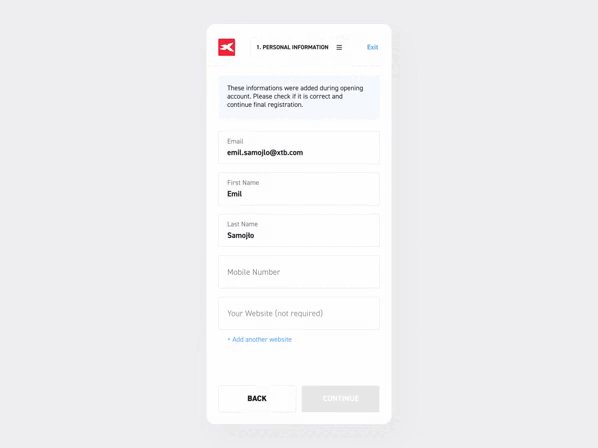
Tijdens het afrekenen moeten gegevens worden ingevuld en zodra die gegevens compleet zijn, kan het bestelformulier verstuurd worden. Om de aandacht van de gebruiker op die verzendknop te vestigen, kan de knop veranderen van het ene naar een andere kleur zodra alle velden ingevuld zijn. Makkelijk, want op die manier moet de gebruiker niet nadenken over de volgende stap.

Ook het verzenden en opslaan van bepaalde gegevens kan wat tijd in beslag nemen. Om de aandacht van de gebruiker niet te verliezen tijdens het wachten, kan een aantrekkelijke laadanimatie helpen.
Actie
Veel webpagina’s zijn zo opgebouwd dat ze gebruikers aanzetten om een actie te ondernemen. Of het nu gaat om het aansporen tot een aankoop van een product of dienst, een inschrijving voor een evenement of een e-maillijst of simpelweg om contact op te nemen: voor elk van die acties zal de gebruiker ergens op een knop moeten drukken om de actie te voltooien. Ook daarop kunnen verschillende micro-animaties toegepast worden.
We nemen het voorbeeld van een knop: ‘On hover’ maakt een micro-animatie duidelijk dat een actie mogelijk is en dat een knop kan worden ingedrukt. Eens u daarop klikte, kan de animatie aantonen dat de actie goed geregistreerd werd en dat gebruikers niet nog eens moeten klikken.
Feedback
Soms telt het uitvoeren van een actie of het laden van een pagina enkele seconden wachttijd, afhankelijk van het soort actie. Via micro-animaties worden gebruikers op de hoogte gehouden van hun actiestatus. U kan zo duidelijk maken waarom er gewacht moet worden, hoelang het nog zal duren, maar ook of de actie al dan niet succesvol voltooid is en wat de volgende stappen zijn.

Dynamiek en brand personality
Als laatste de meest voor de hand liggende reden om delight animaties te integreren: ze zien er gewoon heel leuk uit. Het is een prima hulpmiddel om de levendigheid en de ethos van uw merk naar voor te brengen. Laat aan de hand van animaties zien wie u bent en waarvoor u staat.
Wanneer vermijdt u micro-animaties?
Ondanks de vele goede bovenstaande redenen om micro-animaties in te lassen, is het belangrijk dat u ook altijd kritisch blijft tegenover hun gebruik. Ze mogen zeker niet afleiden of irriteren. Pin uzelf dus niet alleen vast op hun gebruik omdat ze dynamiek brengen. Enkel een combinatie van de bovenstaande redenen volstaat om een animatie goed te keuren.
Het aapje van Mailchimp
E-mailmarketingsoftware Mailchimp ontwikkelde een reeks apenhandjes om hun brand personality, feedback en acties in elkaar te verwerken.
Wanneer u bijvoorbeeld op het punt staat om een e-mailcampagne uit te sturen, krijgt u deze gif te zien. Die is zo gemaakt dat het alle onderdelen van de campagne nog even controleert vooraleer u die officieel uitstuurt. Het zwetende handje en de rode knop doen de gebruiker beseffen dat, eenmaal de campagne verstuurd wordt, u niet meer terug kunt.

Als u de campagne succesvol verstuurt, krijgt u een “high five”. Dit wordt enerzijds gebruikt als feedbackom duidelijk te maken dat alles goed verliep, maar anderzijds benadrukt het ook het gevoel van succes dat de gebruiker zou moeten hebben. Dat “goed gedaan”-gebaar zorgt ervoor dat gebruikers graag met Mailchimp werken en dus ook zullen terugkomen voor latere campagnes. En als u een e-mailcampagne inplant, krijgt u dit handje te zien met de boodschap “rock on”. Net als de high five wordt u zo duidelijk gemaakt dat alles goed verlopen is.
Uit dit voorbeeld kunnen we besluiten dat micro-interacties zeker een functionele waarde moeten hebben, maar dat een sterke link met de brand personality tegelijk een bonus is. Link uw micro-interactie met uw branding en uw merk zal – met een positieve, ludieke connotatie – blijven hangen bij de gebruikers.
Efficiënt navigeren op de website van Stanwick
De micro-animaties op de website van Stanwick triggeren de bezoeker om bepaalde blogs te lezen of om naar beneden te scrollen.
Leuk scrollen bij B Beer

Bij B Beer zorgen de bewegende flesjes voor dynamiek in de pagina. Dit werkt uitnodigend voor de bezoeker om door te klikken.
Wilt u uw website ook interactiever maken met micro-interacties? Dan helpen onze developers u graag verder!
Dit delen:
- Klik om te delen op Facebook (Wordt in een nieuw venster geopend)
- Klik om te delen met Twitter (Wordt in een nieuw venster geopend)
- Klik om op LinkedIn te delen (Wordt in een nieuw venster geopend)
- Klik om op Pinterest te delen (Wordt in een nieuw venster geopend)
- Klik om op Tumblr te delen (Wordt in een nieuw venster geopend)